Imbedding images/graphics, as attachments, into your E-Mail templates can make each and every e-mail you send larger than it needs to be, and can fill your recipients server with needless attachments. Let’s be frank, who really wants a copy of your logo every time they exchange an e-mail with you… no one.
That said, GoldMine gives you a way to display that logo or image without sending the dreaded file attachments each time. If you look carefully at the e-mail most of you received announcing this new post, none of the 5 images were directly attached to the e-mail. They all had embedded instructions telling your e-mail client where to go to display those files. In our case, a folder in our website. Let’s get to showing you how to do that with GoldMine.
1. Make sure you have a copy of the image professionally adjusted to just the right size. Forcing the image smaller or larger will distort it and make it look amateurish.
2. Have your web or IT person upload the file somewhere on your website and provide you with the path.
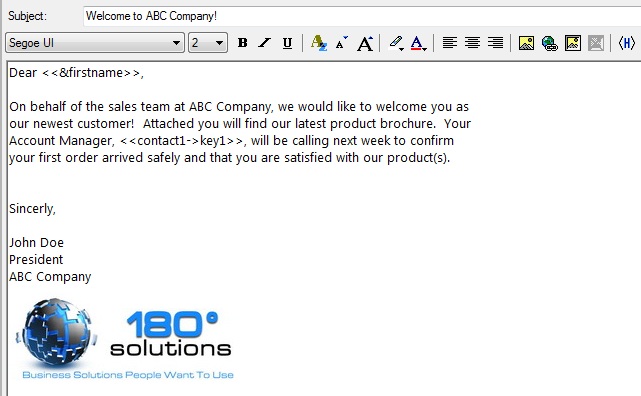
3. Create your e-mail template as previously shown.
You may want to Clone your previous version (right-click | Clone…)
GoldMine Customers using v6.0 or greater
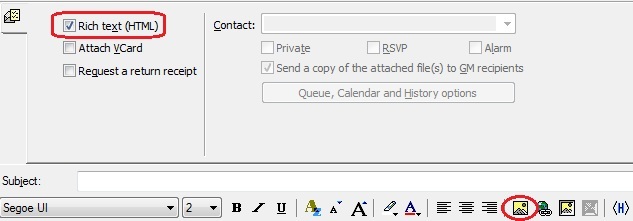
While editing the template, you have Rich text (HTML) on, you will see a button near the end of the toolbar for “Insert Picture”.
4. Place the cursor in the location you want the image to reside and click the “Insert Picture button.
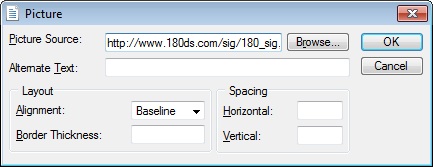
5. In the Picture Source field enter the image location. www.yourwebsite.com/yourimage.jpg<BR<< />
Our logo is simply: www.180ds.com/sig/180_sig.jpg <BR<< />
And click OK.
Your image should now appear in the template.
GoldMine Customers using versions older than v6.0
While editing the template, if you have Rich text (HTML) on, you should see a button at the end of the toolbar that looks like an H in brackets. <H>.
6. Click the <H> and you will now see all the HTML code that goes into creating such a simple template.
If you look in the middle of all the code, you should recognize your text.
7. Place your cursor in the location where you want your image to reside.
If you want it at the very bottom make sure it goes in front of the
</FONT><BODY><HTML>
8. The code you will be adding is
<DIV><IMG src=”http://www.yourwebsite.com/yourimage.jpg”></DIV>
Our logo is simply:
<DIV><IMG src=”http://www.180ds.com/sig/180_sig.jpg”></DIV>
9. Click the <H> again and your logo should appear where you added the code.
Viola!